Work Portfolio

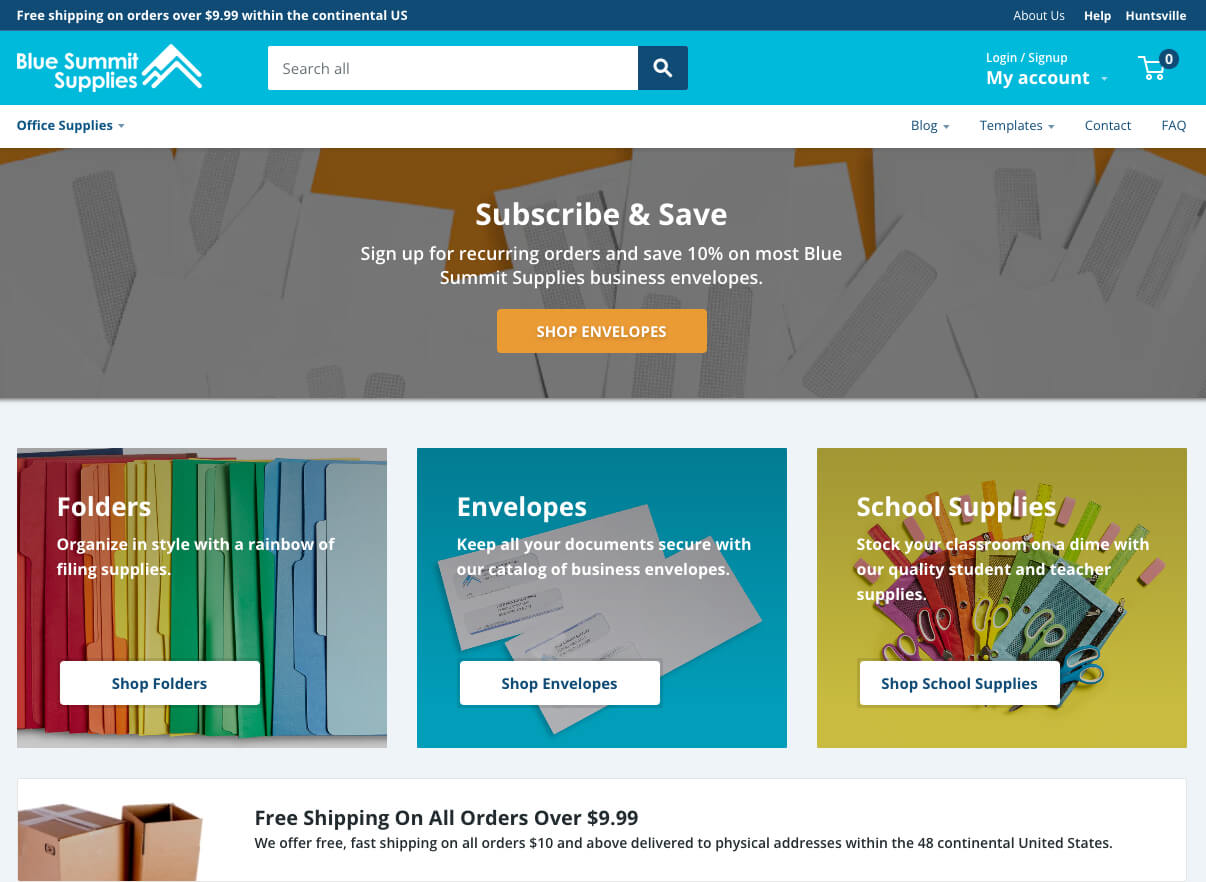
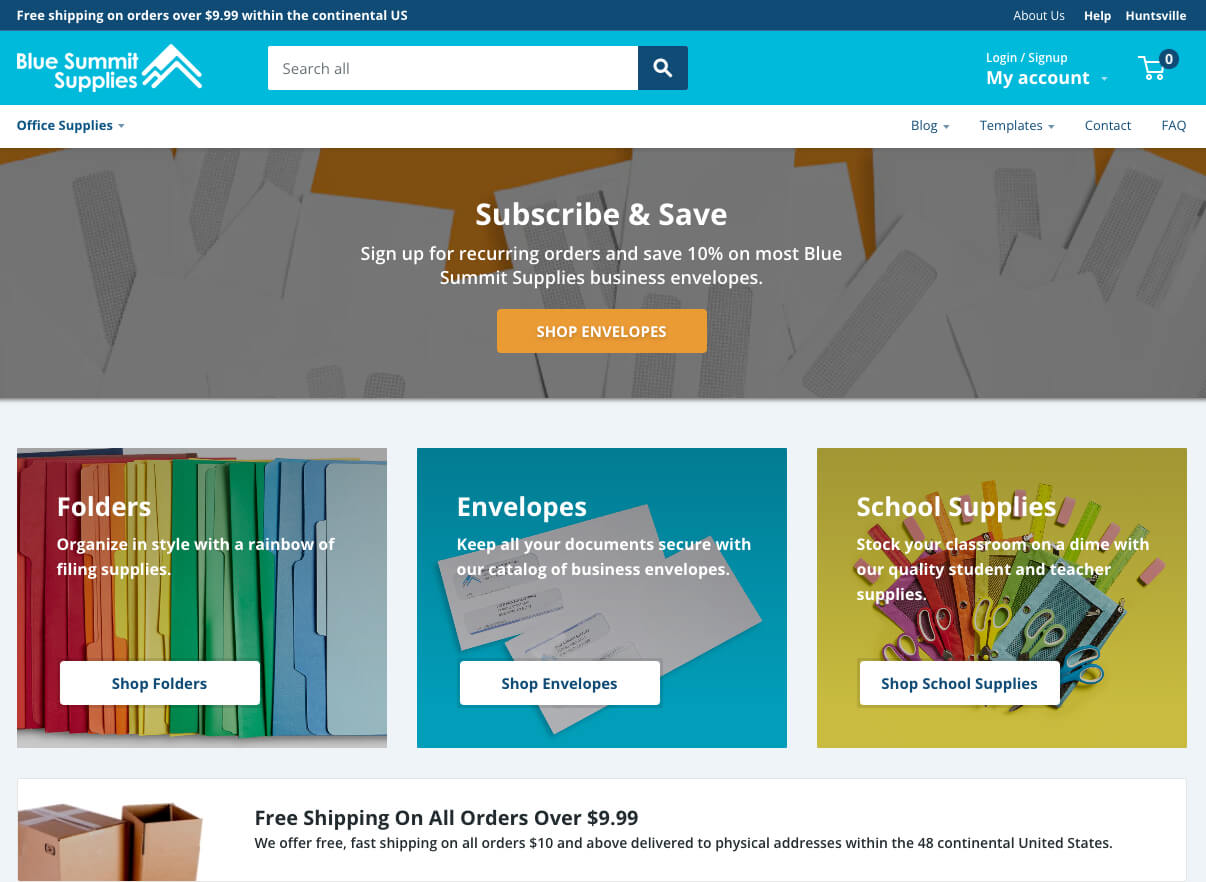
Blue Summit Supplies
My current position had me shift from IT support and internal development tools to supporting an ecommerce Shopify store. This was a fun project of starting with a theme and molding it to suite the companies needs. In addition to working on the theme, I integrated several 3rd party apps and services as well as adding our own code on top to alter and improve the behavior of the site.
HTML5, CSS3, JavaScript, Bootstrap, jQuery, Shopify, Liquid

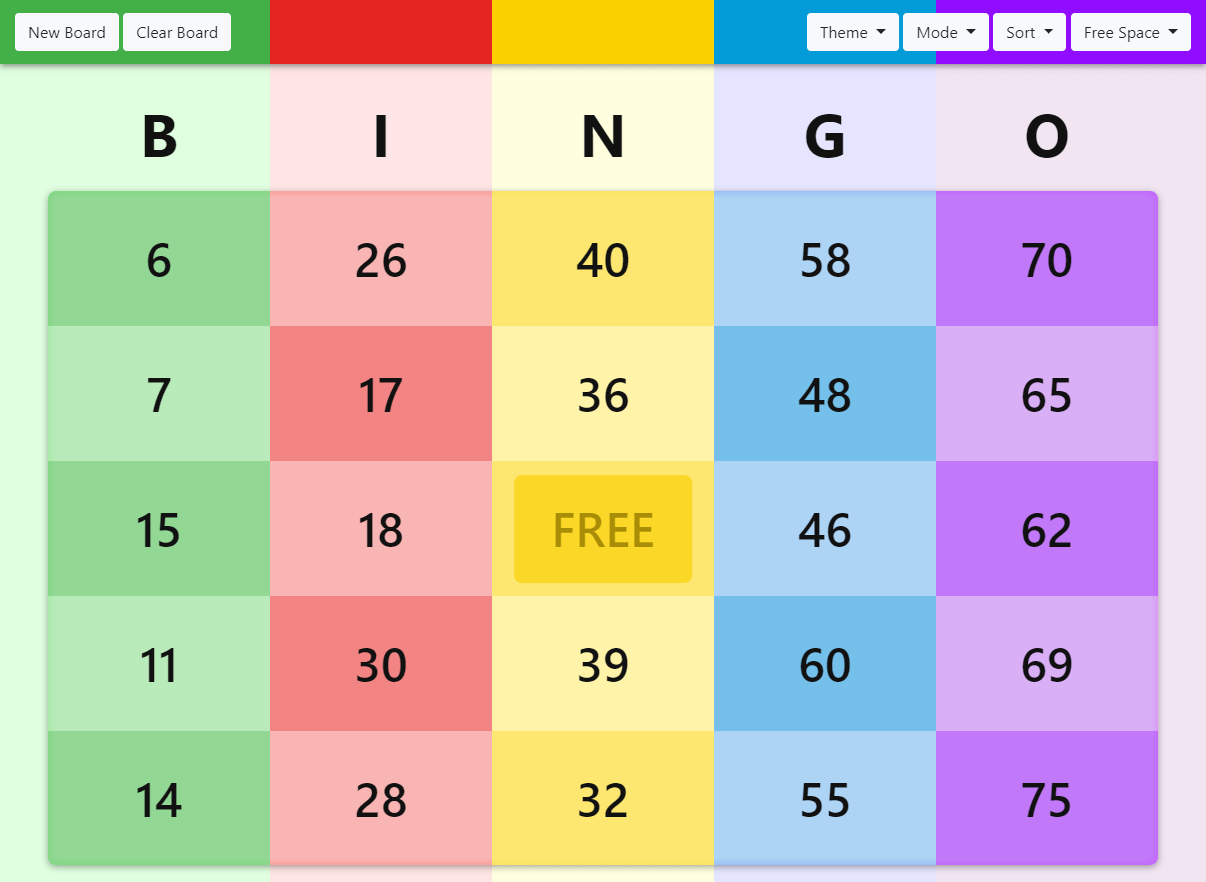
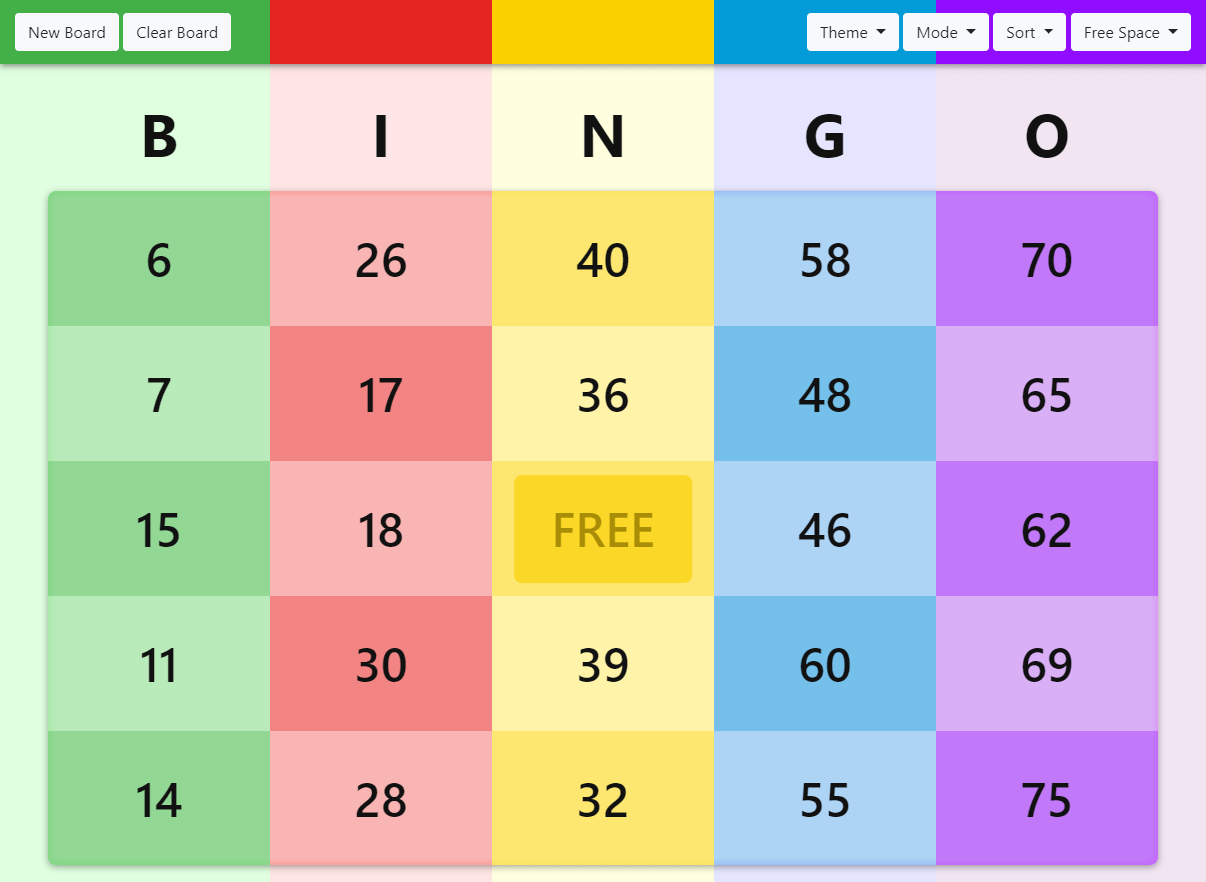
Bingo Board
A fun little project I worked on for about a week. Late in 2019 my family discovered free, monthly Bingo games being hosted at a McDonald's close to our home. We have been going ever since, but due to COVID-19, we haven't had our fun family night out in some time. I had an idea recently to come up with a tool to be able to generate Bingo boards on the fly. That turned into a full web app that could be played on your phone, tablet, or computer. This Bingo board generator contains 8 different themes paired with light and dark modes for each. You can change the sorting of the numbers between random, ascending, and descending. You can also choose to have a free space and if it is located in the middle or in a random position on the board. This Bingo Board is a full PWA (Progressive Web App) and can be saved to your mobile devices phone screen as an offline app (only Safari for iOS). It can also be installed as a desktop app with Google Chrome. It can also be printed out without any color as a plain board with numbers. Now all you need is someone to call the numbers for you. I'm also working on that part.
HTML5, CSS3, JavaScript, Bootstrap 4, PWA

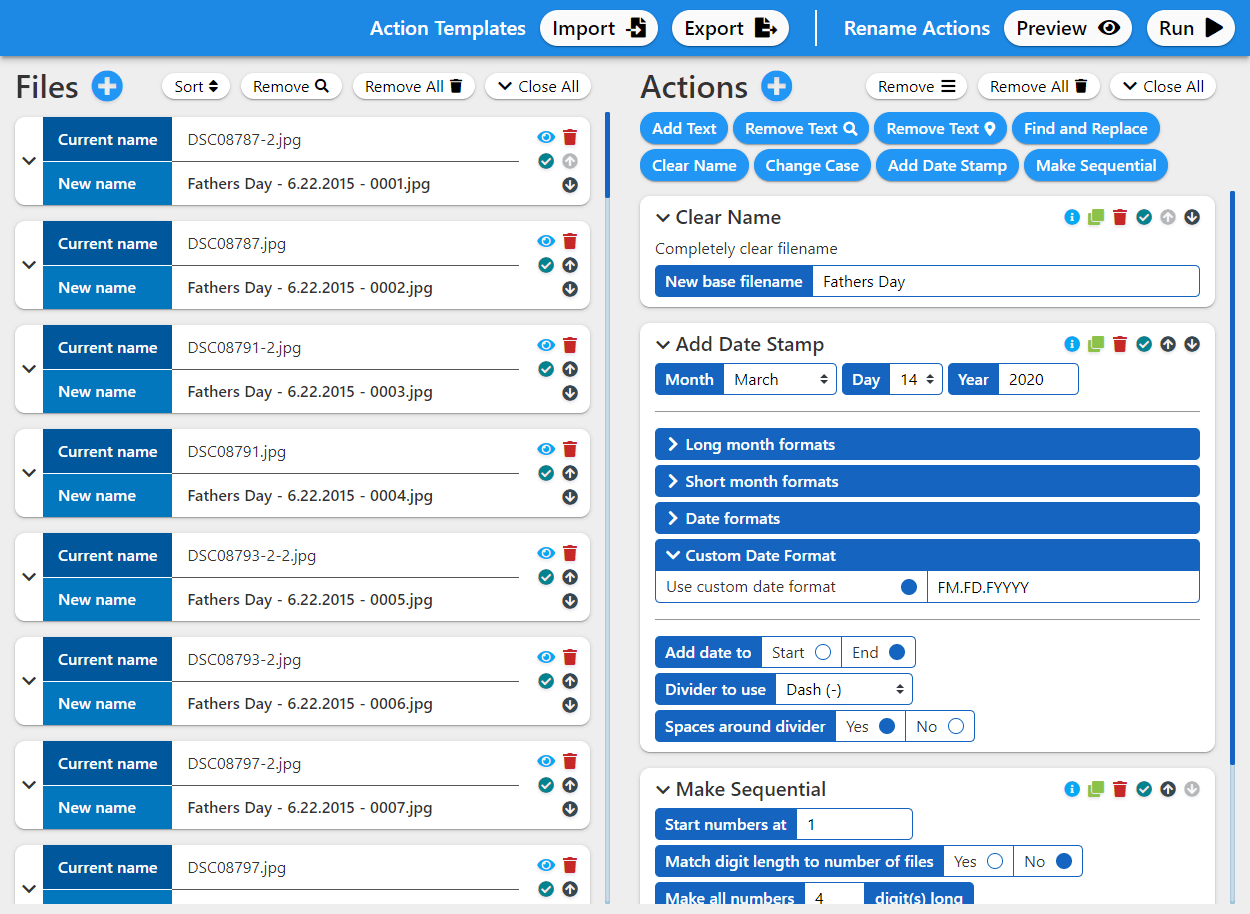
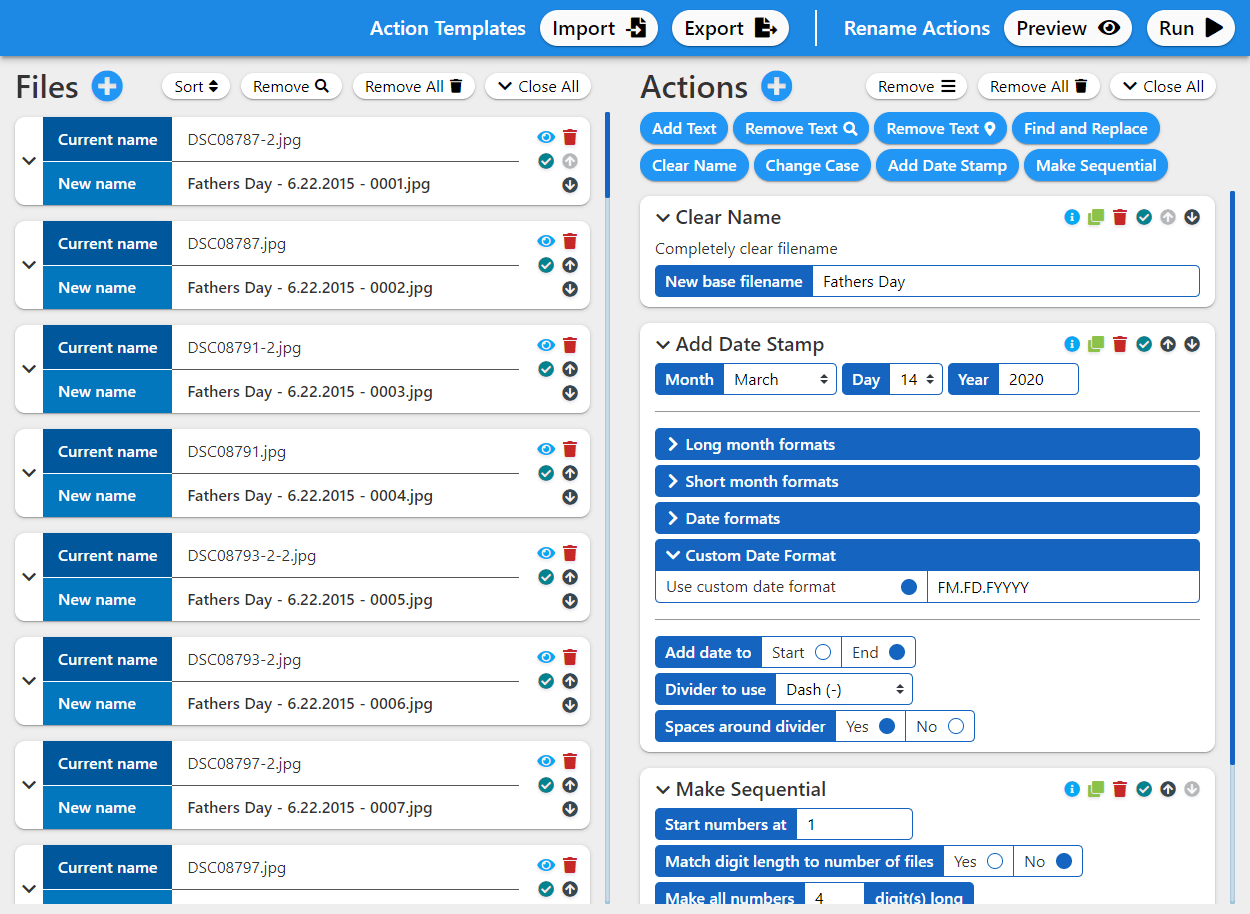
File Renamer X
For nearly a decade, I have had an idea of creating an application that made it easy to rename files in bulk. On Windows, the ability to do that is basically non-existent unless you either: 1) click the Rename button in Windows Explorer and let Windows add "(#)" to every file that gets the same name or 2) are really good at command line. For macOS, your options are a little better, but not by much. When I first had this idea, I was going to use Flash and AIR to create a desktop application. But I have moved on to using web technologies and File Renamer X is created with HTML5, JavaScript, and CSS3. To turn it into an application, I am using Node.js and Electron.
File Renamer X is gives you an arsenal of options for renaming files, including but not limited to: adding new text, removing text, find/replace, adding a date stamp, and making files sequential.
Buy File Renamer X for Windows
HTML5, CSS3, JavaScript, Bootstrap 5, Node.js, Electron, Font Awesome

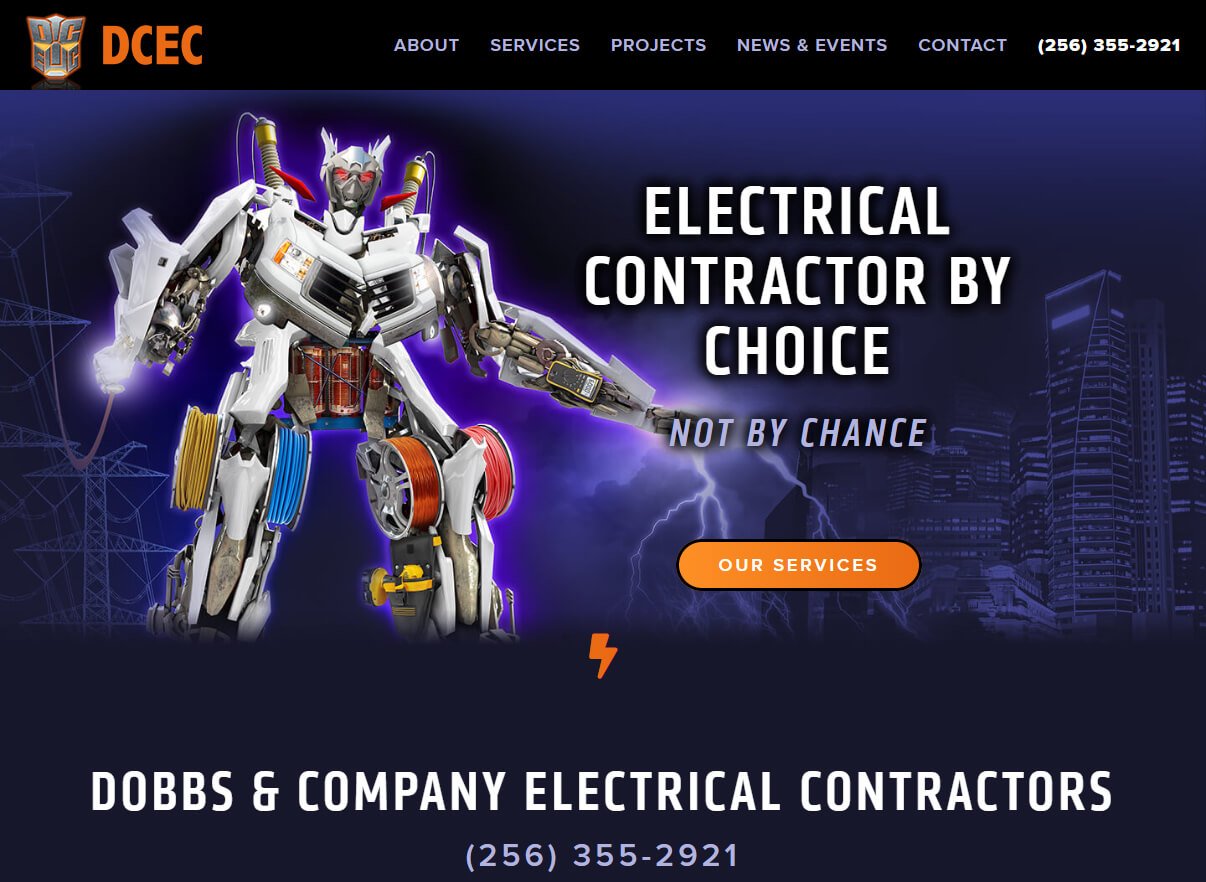
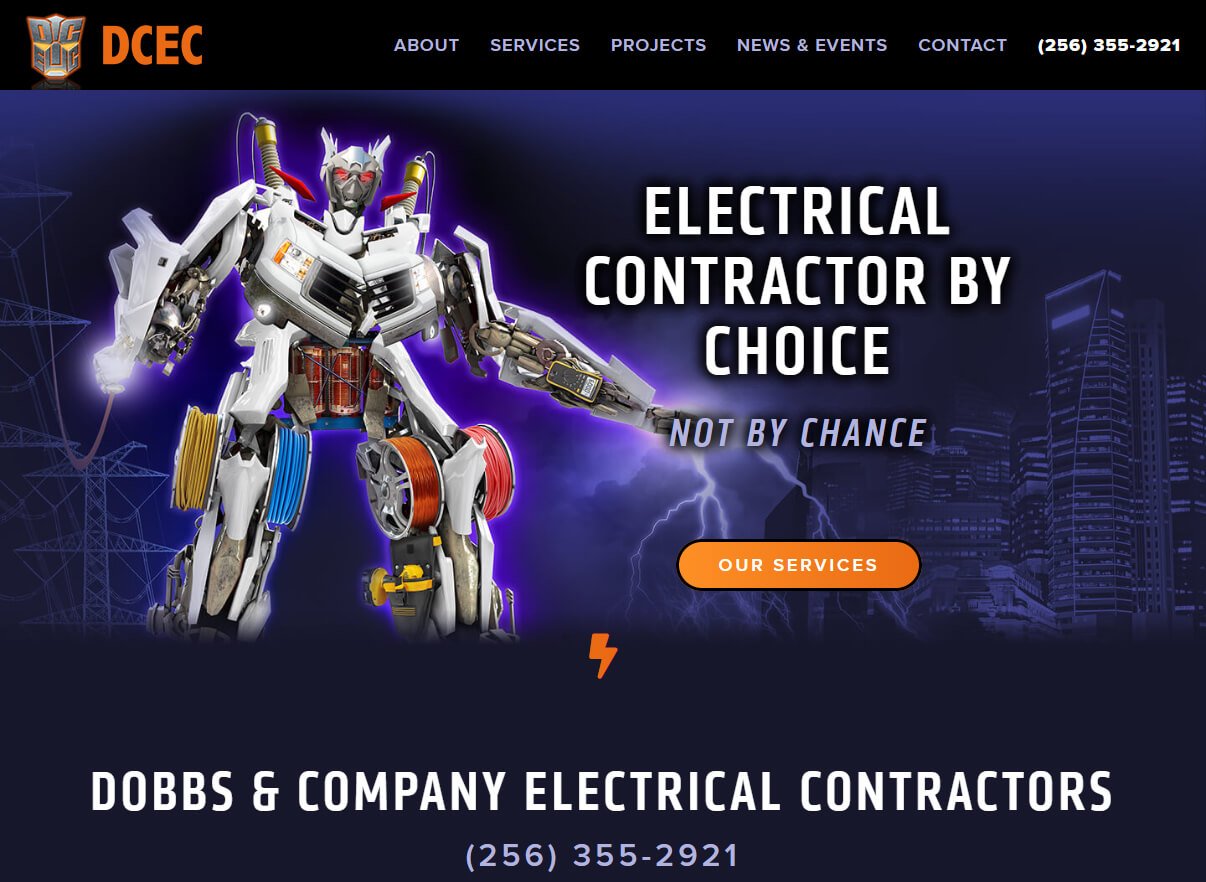
DCEC
The DCEC website is built using WordPress 5 and makes use of the Gutenburg editor that allows the owner the ability to create new content on the fly using many custom template blocks. It features a custom photo gallery and, like my own website, has a mobile navigation menu that works entirely without JavaScript. It makes use of several custom fields and custom post types to drive unique content on a per page basis. I am the sole developer behind this project, built on behalf of the McComm Group for their client DCEC.
HTML5, CSS3, JavaScript, PHP, Bootstrap 5, WordPress 5, Photoshop

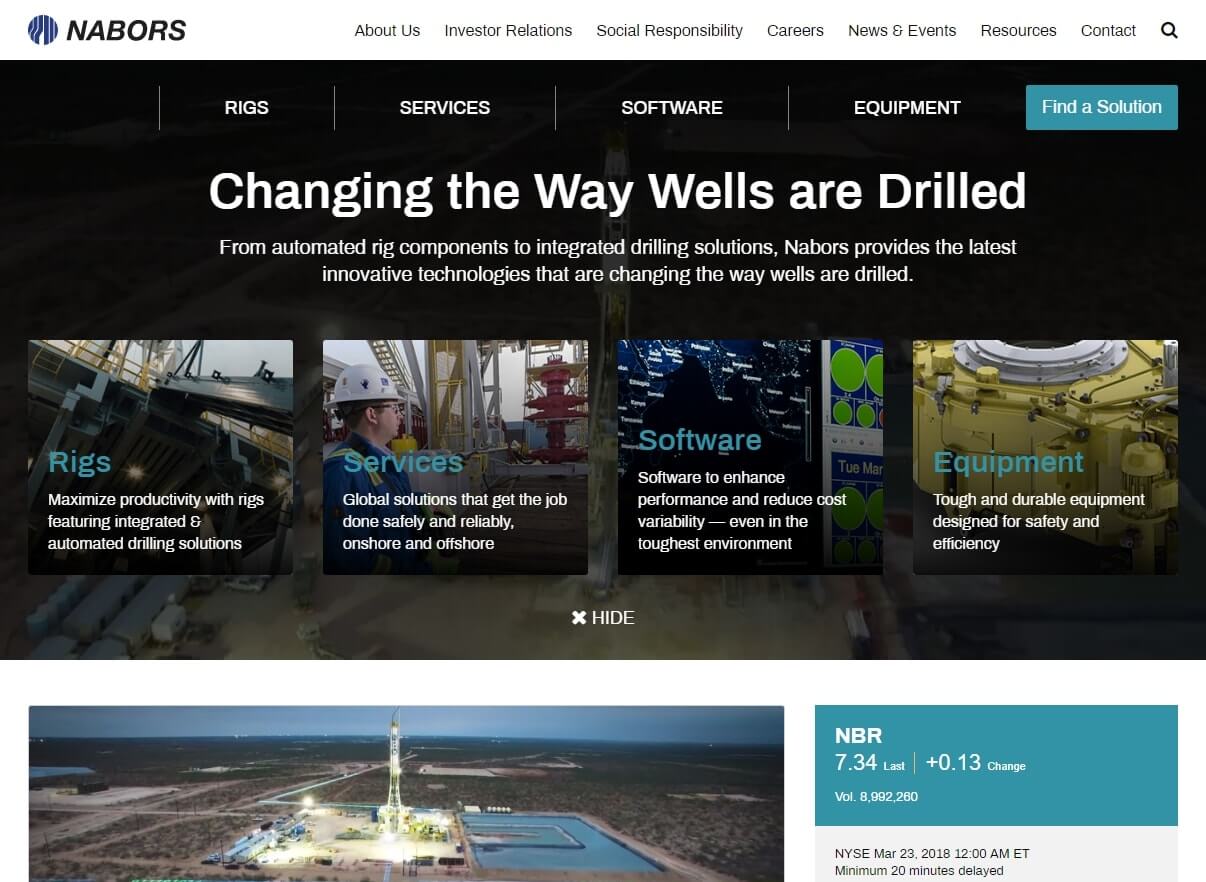
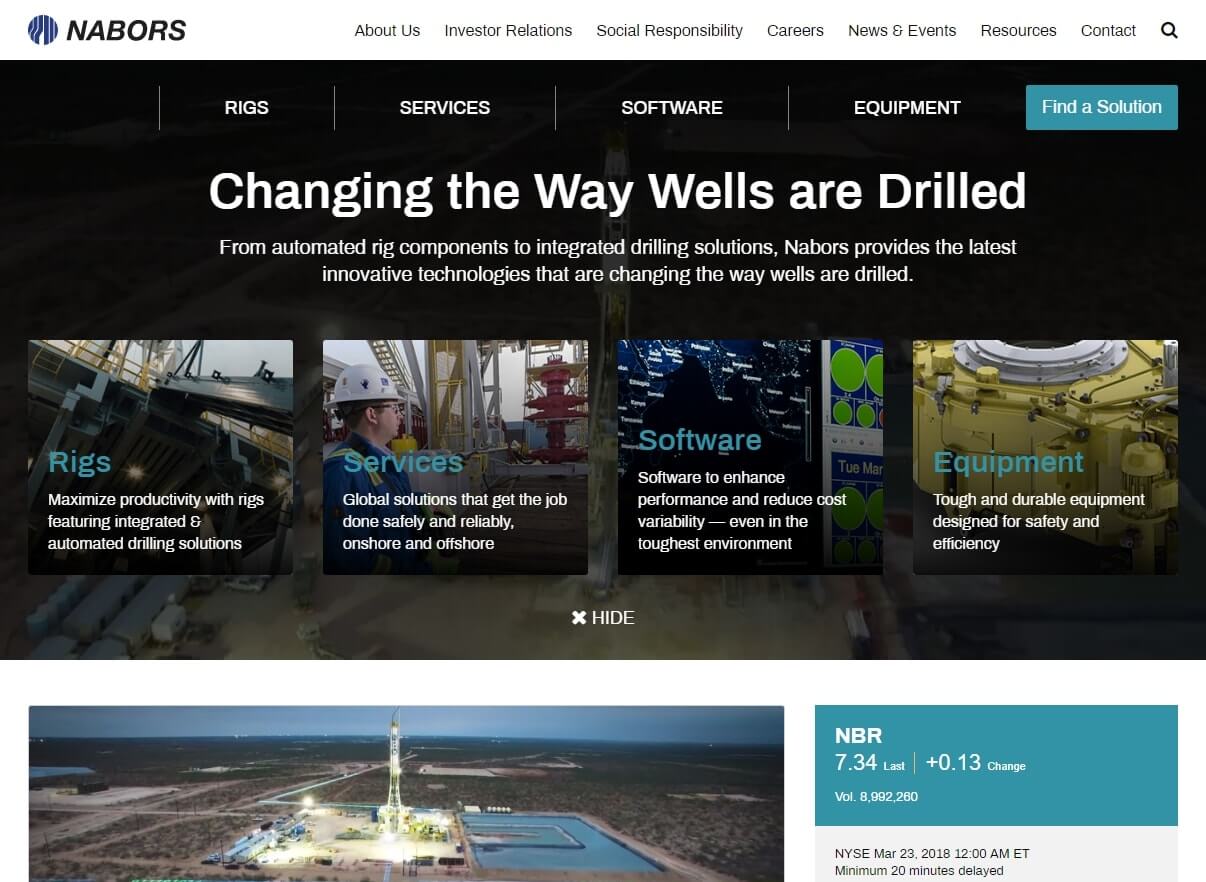
Nabors Industries
The Nabors Industries website is built using Drupal 8 and paired with Acquia services. This site was a three developer project with me at the lead working on the backend setup, creating the majority of content types and custom Paragraph blocks, site structure, views, and many custom Twig template files that drove the site structure. A particular area of focus was on the Contact Us page and having an interactive Google Map that paired with the a list of locations below it.
*Site has since been updated and the original work must be viewed on the Internet Archive Wayback Machine.
HTML5, CSS3, JavaScript, PHP, Bootstrap, Drupal 8, Photoshop

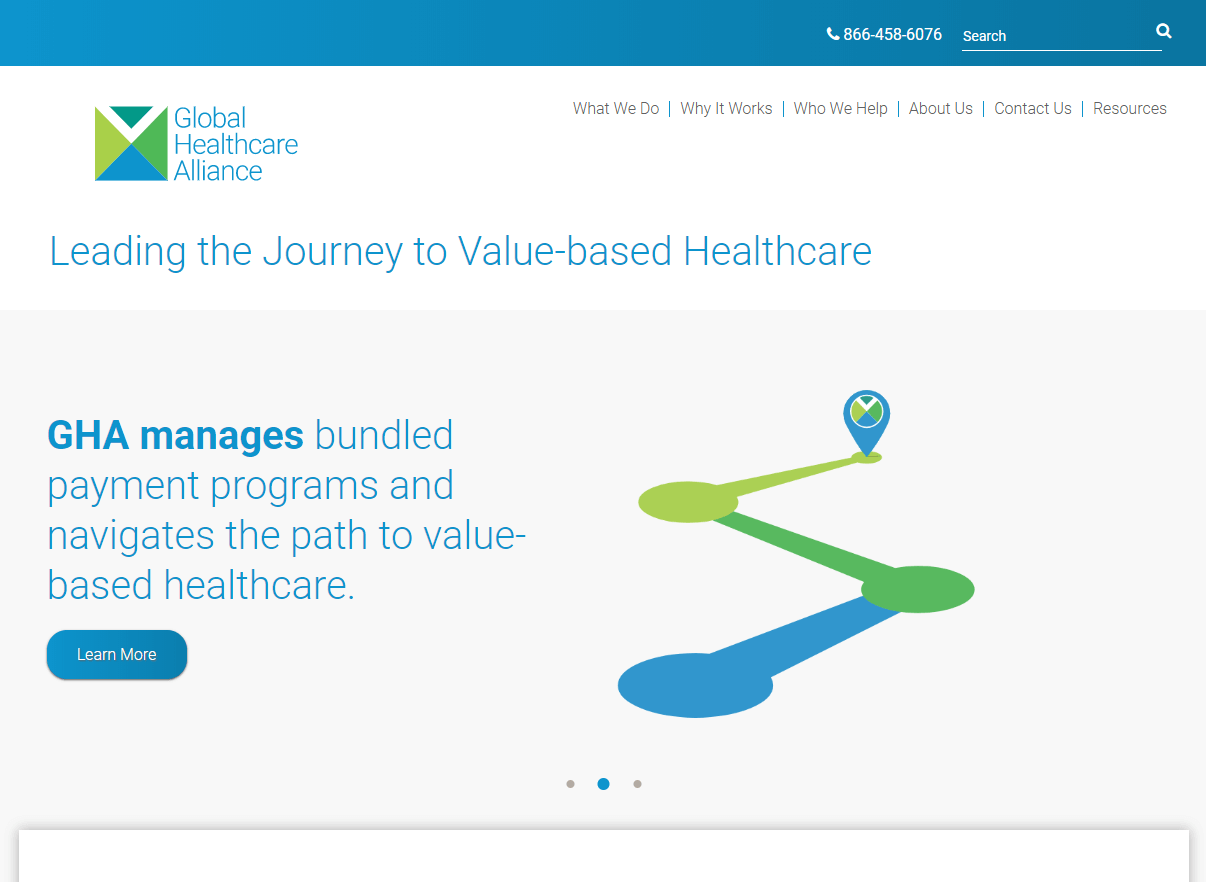
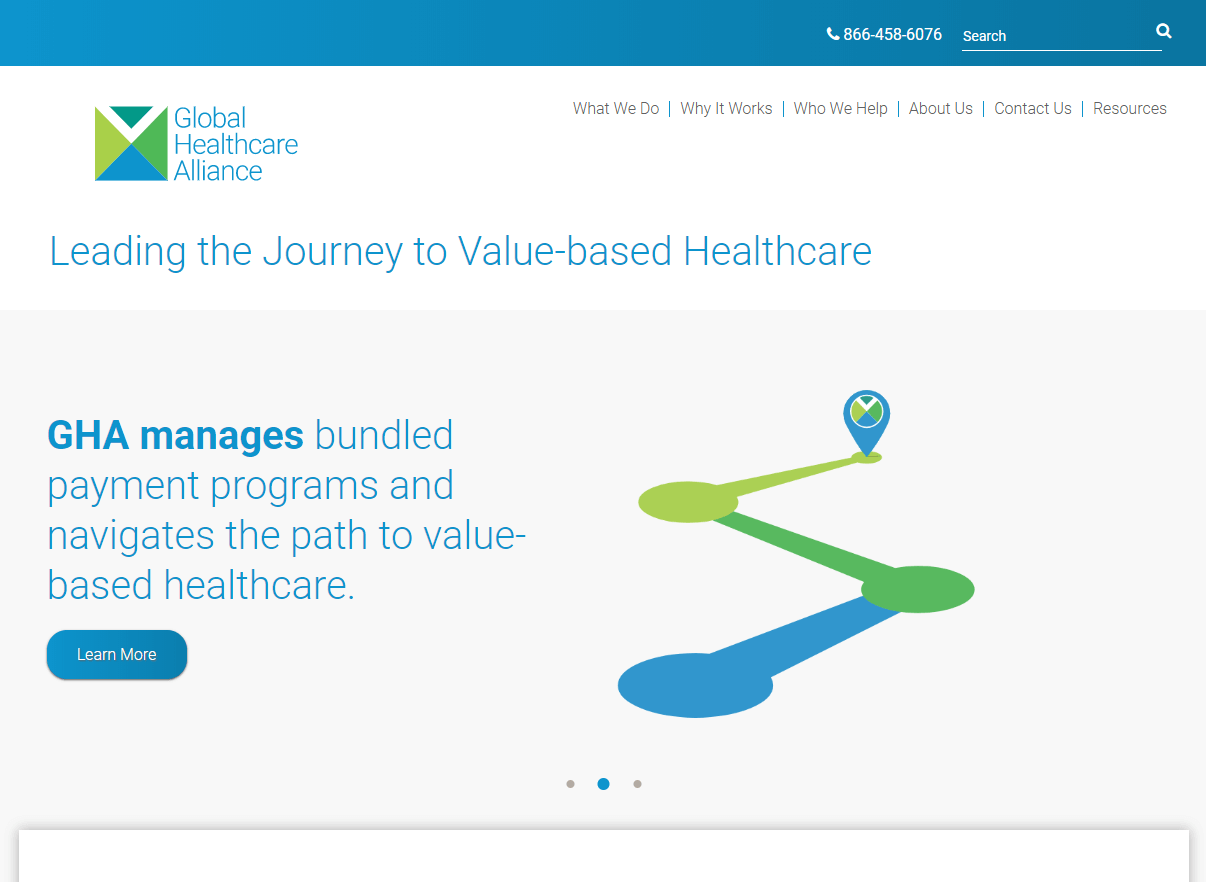
Global Healthcare Alliance
Assisted in coding this site with two other developers. Created the top banner animation on the homepage in Flash HTML5 canvas and added JavaScript code within the banner that allows it to be controlled from the homepage arrow/dot navigation. That same code also updates which navigation dot is active based on the active animation segment. In the next section below the top banner is a simple interactive pie chart featuring CSS animations on SVG objects that was accomplished with a combination of JavaScript and CSS transitions.
*The Global Healthcare Alliance has since merged with another company and the original work must be viewed on the Internet Archive Wayback Machine.
HTML5, CSS3, JavaScript, WordPress, Flash animation, Photoshop

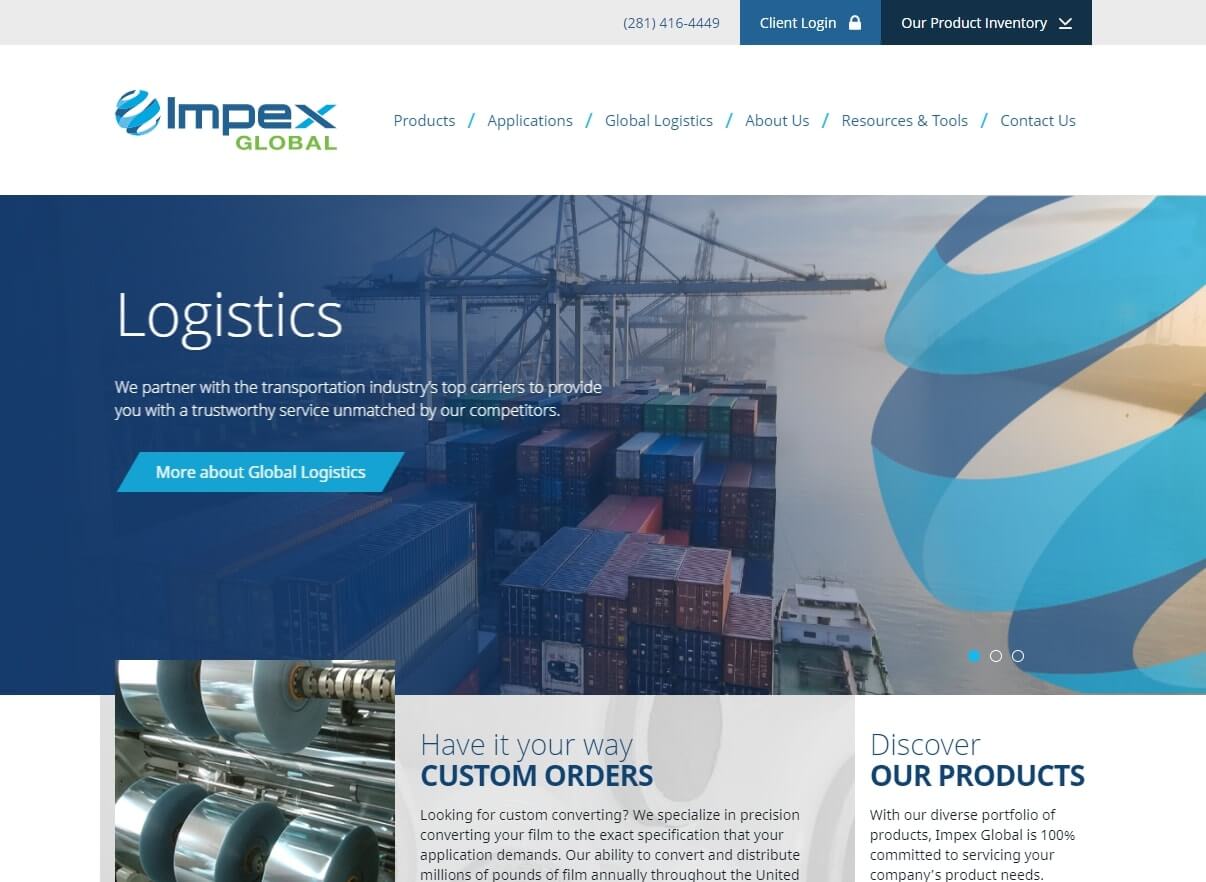
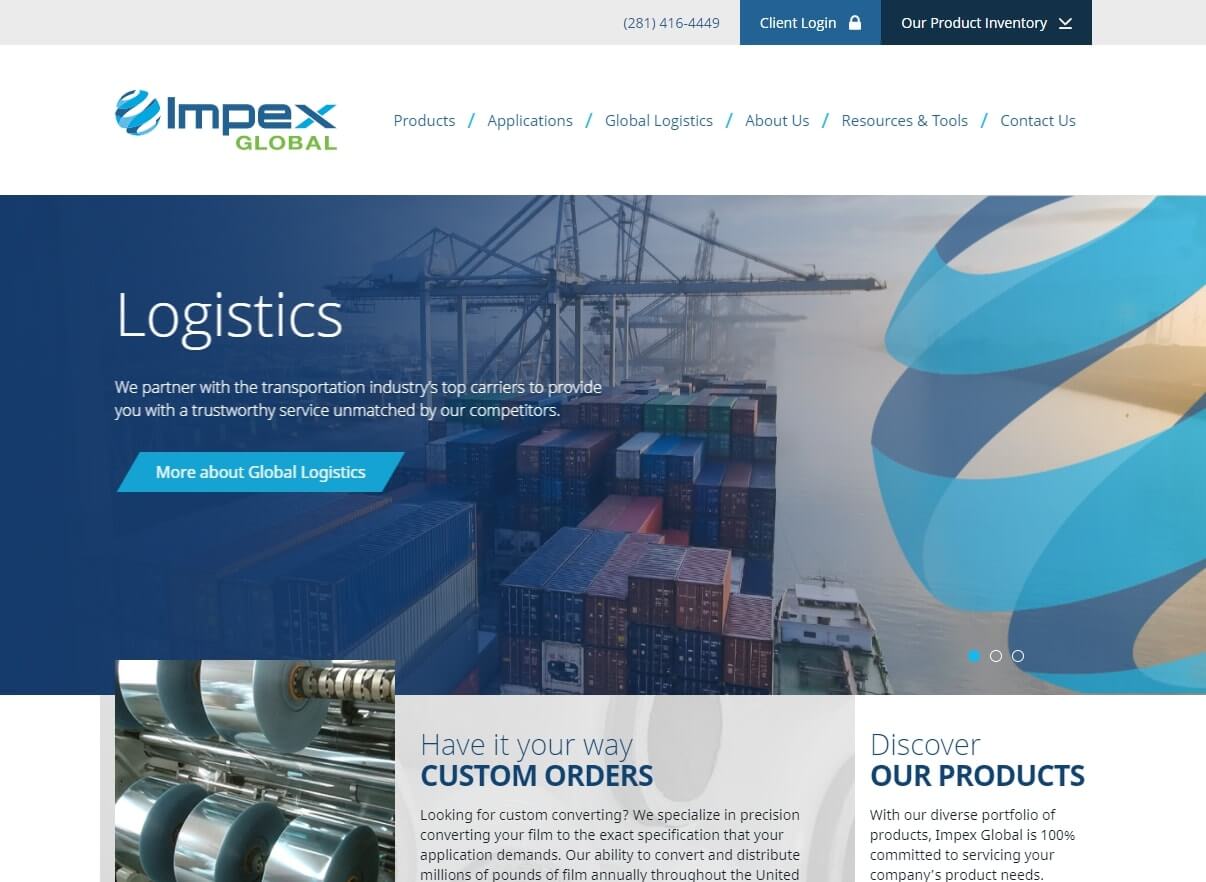
Impex Global
This was a brand new, modern website created for Impex Global. It features a full library of products and applications that can be searched and sorted within a datasheet library. Also present are calculators for clients that allow them to find out how much roll material they have left in various measurements based on specific criteria.
*The original work must be viewed on the Internet Archive Wayback Machine.
HTML5, CSS3, JavaScript, Bootstrap, WordPress, Photoshop

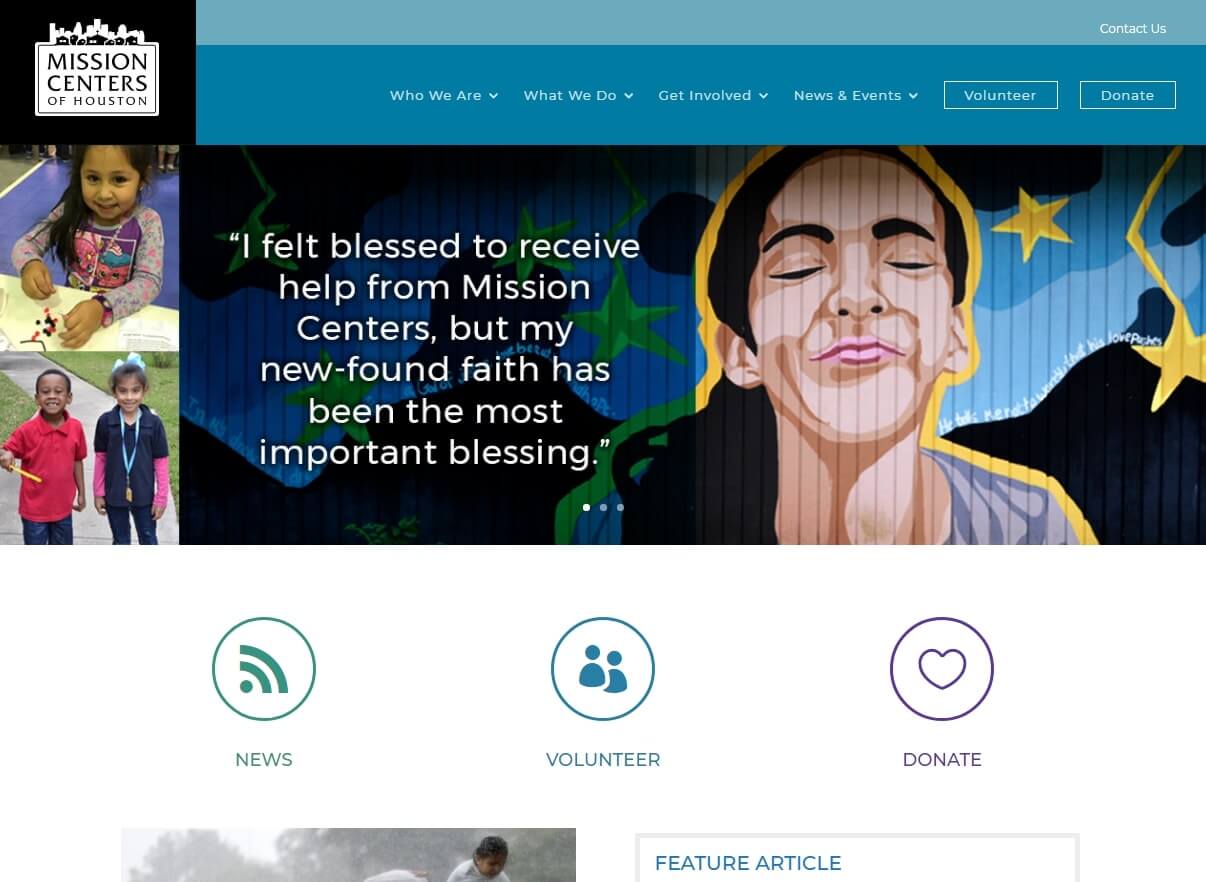
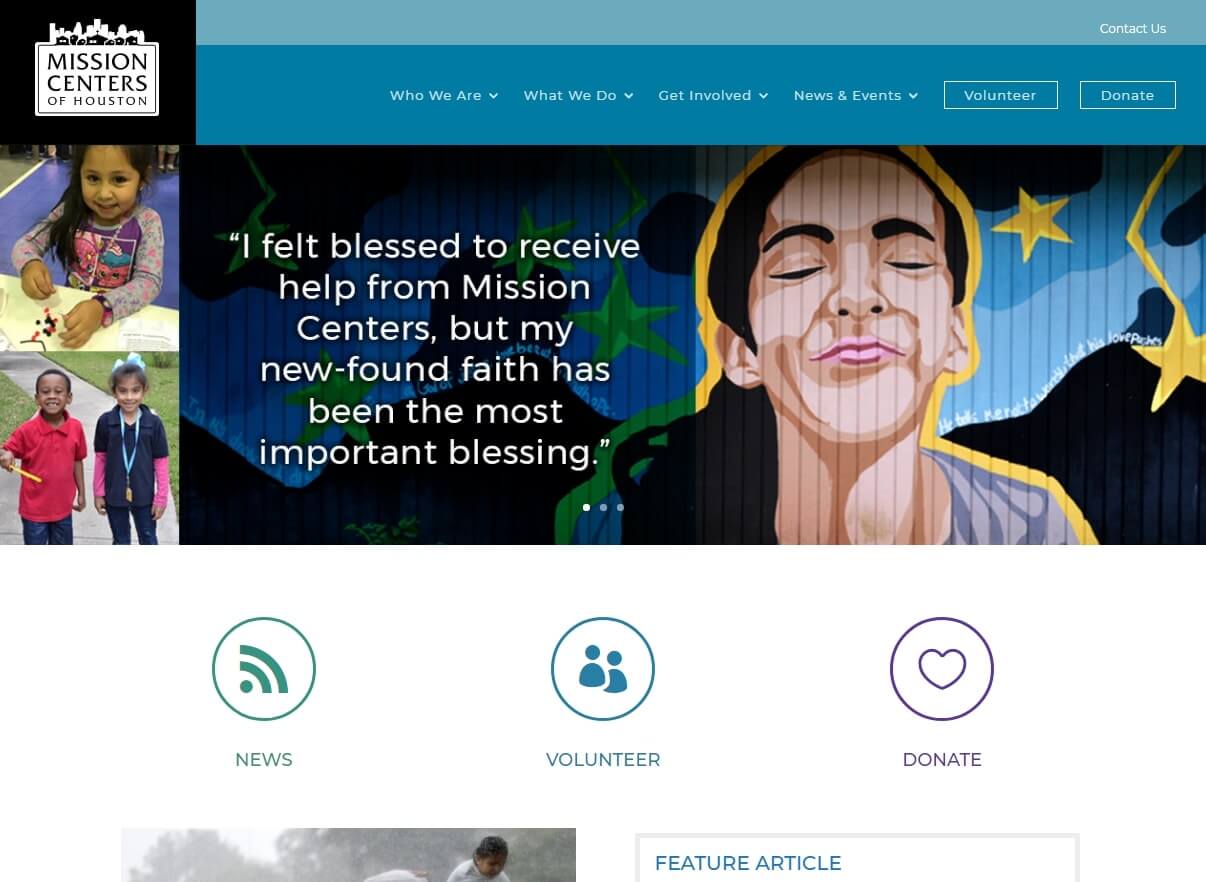
Mission Centers of Houston
This site was pro bono work updating an existing WordPress site and Divi theme engine to have a new look and feel. Additional pages were created using the Divi theme engine and a new subtheme created from Divi. Client continued to work on the site after receiving training on how to create pages using the new layouts.
*Site has since been updated and the original work must be viewed on the Internet Archive Wayback Machine.
HTML5, CSS3, JavaScript, WordPress, Photoshop

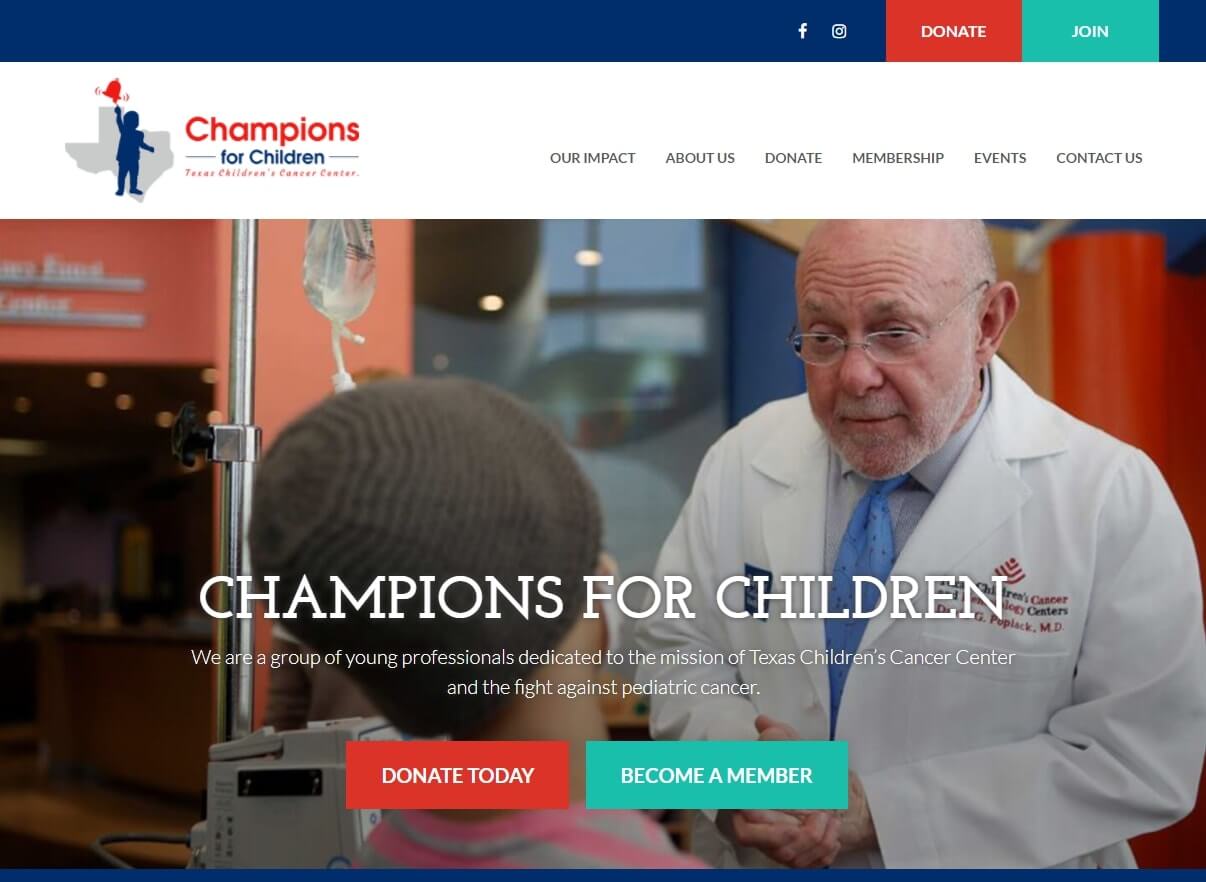
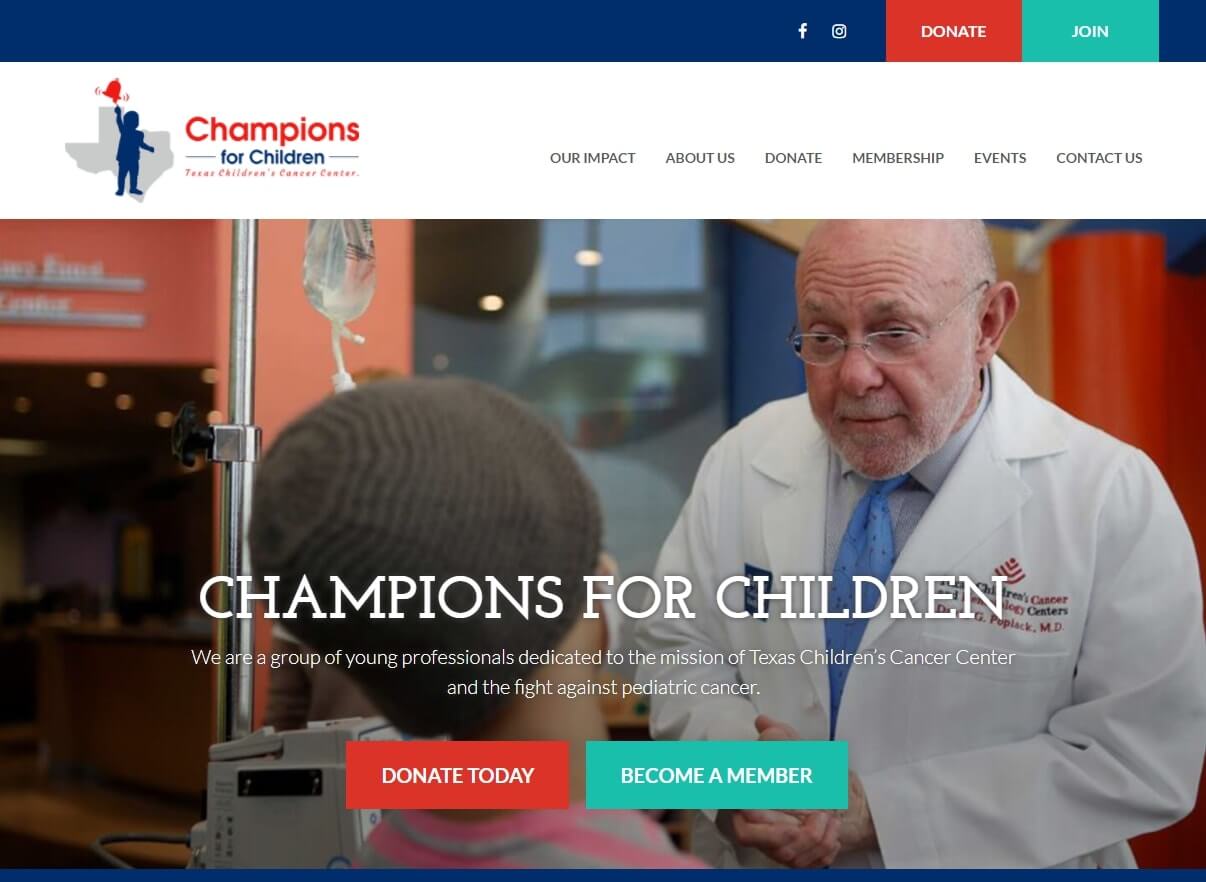
Champions for Children
Built out the foundation for this WordPress site and assisted in the coding of the website. Theme was created from scratch.
*Site has since been updated and the original work must be viewed on the Internet Archive Wayback Machine.
HTML5, CSS3, Bootstrap, WordPress, Photoshop

Notification Monitor
One of the things I thought was lacking in Android (when I first made this app anyway) and that I missed from my iPhone days was that the screen would turn on when I got a notification. So I decided to build an Android app to do just that. Notification Monitor provides options when the screen should turn on such as time of day, how long the screen stays on, and more. Once the app has been setup and configured the way you like, you don't have to worry about it or launch the app ever again unless you want to change some preferences.
Android Studio, Java

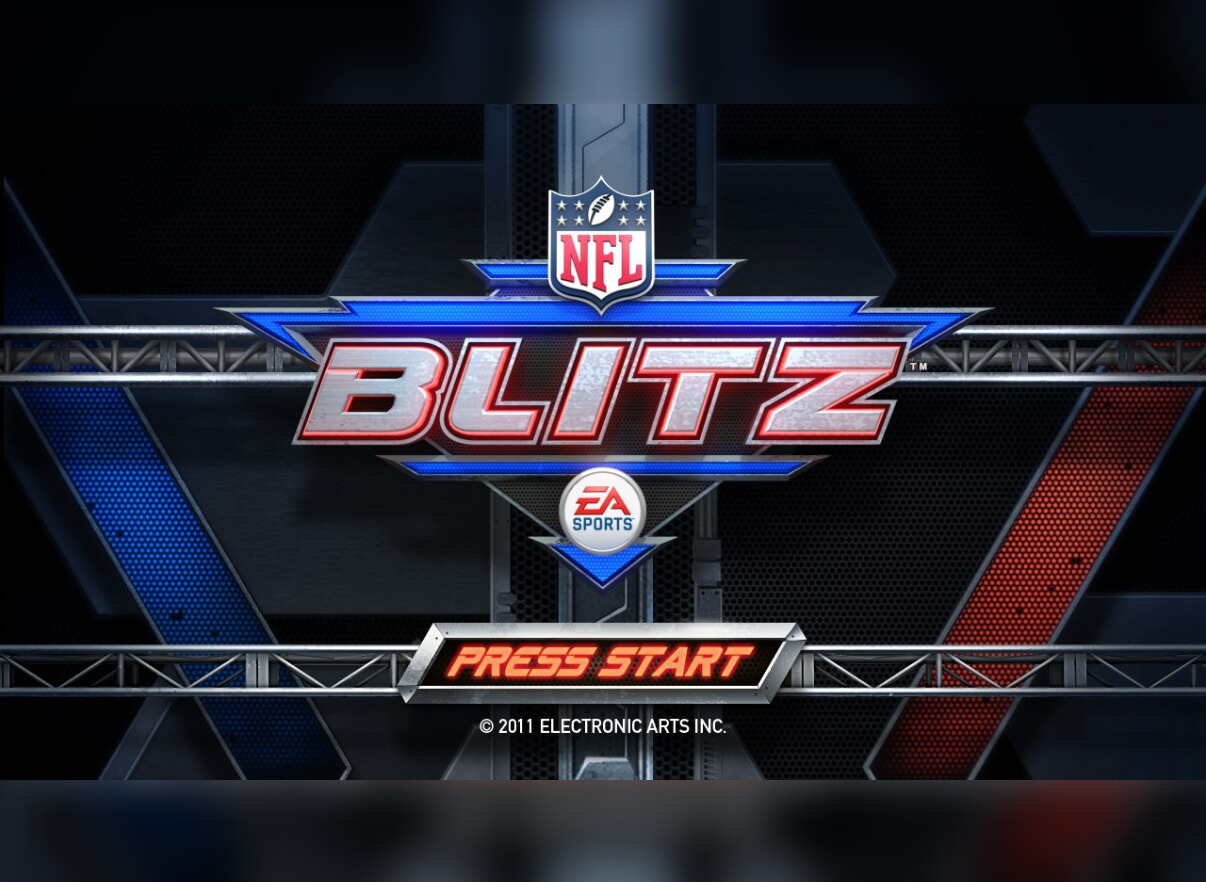
NFL Blitz
This project was one of my greatest joys. I originally went to college to learn how to make video games and I eventually got to do just that at EA Sports. I worked on various UI elements featured throughout the game. Some of those elements were the loading screens, the "Press Start" launch screen, settings and credits screens, the team selection screen, the ticker at the bottom, player cards, and more. My work included animating the user interface, programming functionality for the user, and play testing on the Xbox 360 and PlayStation 3 video game consoles.
ActionScript 2, Photoshop, Flash, Flash animation